Create Form
You can create dedicated Form very easily.
sudo /usr/local/small-shell/adm/gen -app
Type of APP (1.BASE | 2.FORM | 3.CUSTOM): 2
# Dialog will be started, You can define keys which will be inserted to the Form in the dialog.
Seceinario
This is an example of creating survey Form and analyzing result.
- Create Databox for survey
- Create survey Form for end user
- Analyze survey result with graph
Required
Please setup Base APP beorehand refering to Base APP
Create Databox
For the first step, need to create survey databox to push data through Form.
sudo /usr/local/small-shell/adm/gen -databox
Databox Name: survey.box
Note
For using Form, primary key of the databox must be "hashid". please set hashhid in the dialog as following.
primary_key(col1): hashid
Result of dialog
Databox Name:survey.box
#primary_key
name="hashid"
label="#ID"
type="text"
option="required"
#key(col2)
name="impression"
label="Impression of this product"
type="radio"
params="Good,Average,Bad"
option="required"
#key(col3)
name="comment"
label="Comment"
type="textarea"
option=""
Generate Form
Then let's create survey Form for end users
sudo /usr/local/small-shell/adm/gen -app
Type of APP (1.BASE | 2.FORM | 3.CUSTOM): 2
Form Name: survey
Result of dialog.
In this example, some keys of survey.box are excluded for end user Form.
Form will be generated by following order, please check it.
-----------------------------------------------------------------
APP Type: 2.FORM
Form Name: survey
Target Databox: survey.box
Description: This is a internal survey of product A
Included keys: impression,comment
Access URL: https://$[server}/survey
-----------------------------------------------------------------
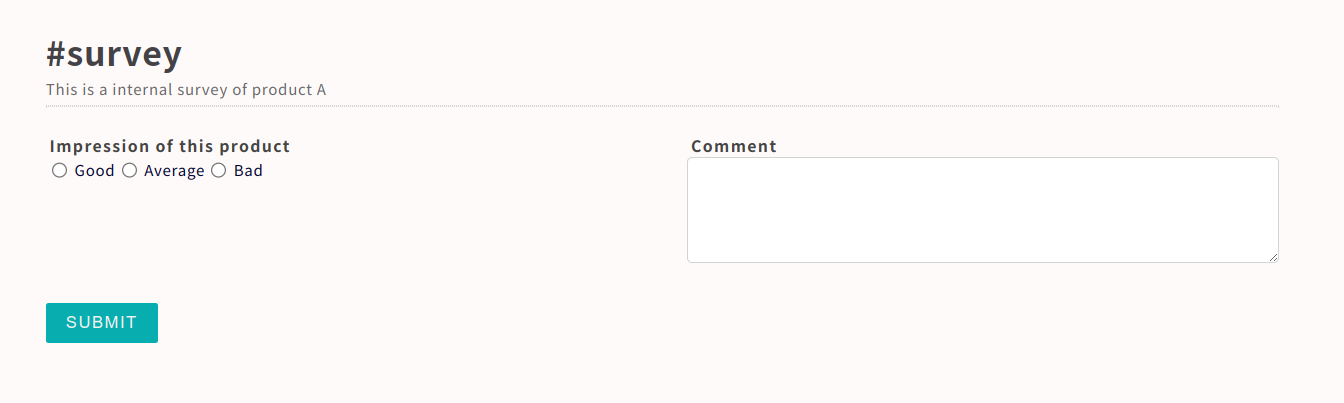
Access to the Form
As you already checked, access URL is shown in the gen dialog. the URL must be ${FQDN}/${app}
e.g.) https://ec2-XX-XX-XX-XX.compute.XXXX.com/survey

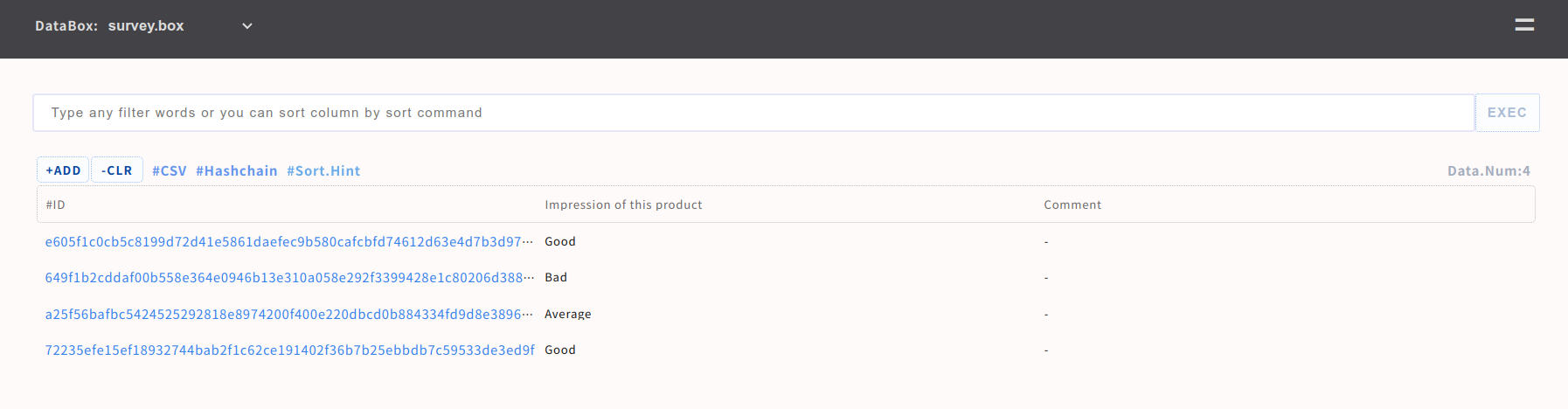
Check databox via Base APP
Data will be pushed to the databox through the survey Form. admin can check survey results thorough Base APP. then you can analyze result on table view or console box.

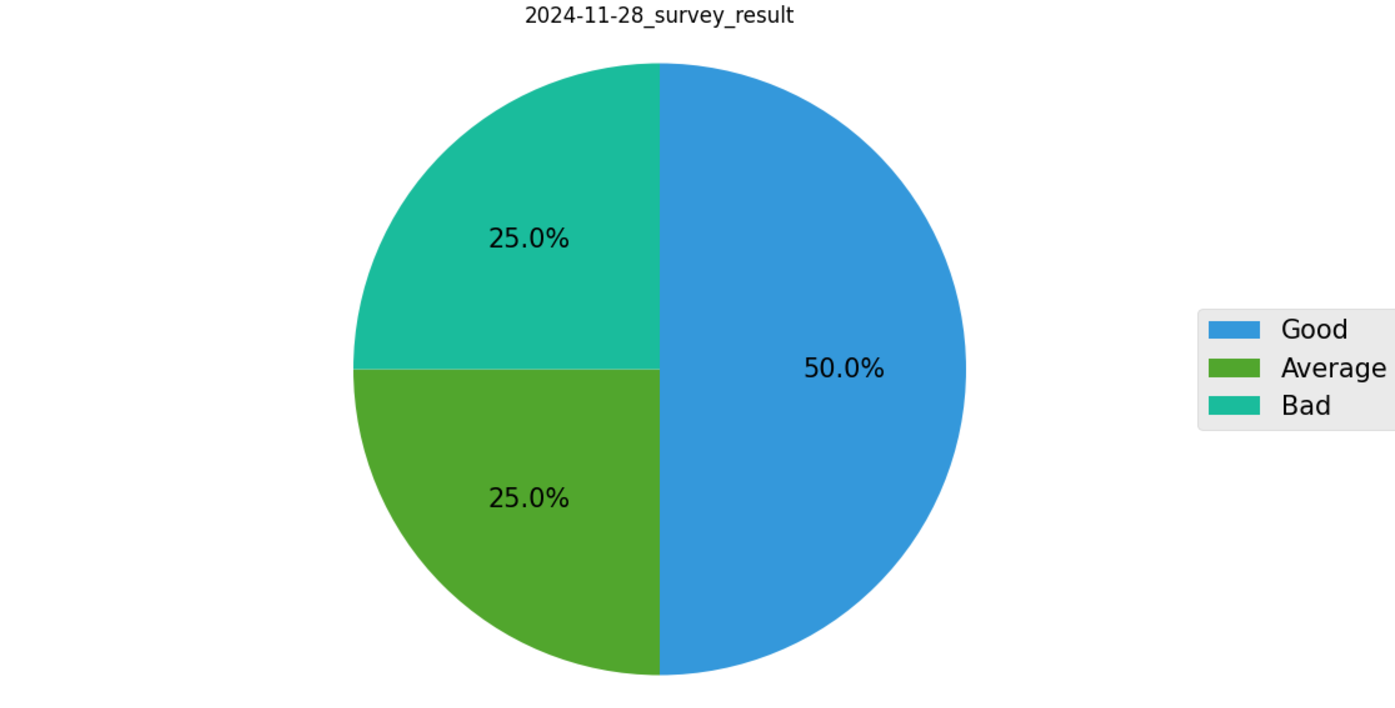
Make snapshot graph
You can viruslize survey results to the graph.
Note
please setup pyshell env beforehand, see detail at pyshell
example executed on Apr 3rd 2022 as snapshot.
sudo -u small-shell /usr/local/small-shell/util/scripts/countup.sh databox:survey.box \
key:impression filters:Good,Average,Bad type:pie title:2024-11-28_survey_result frequency:snapshot
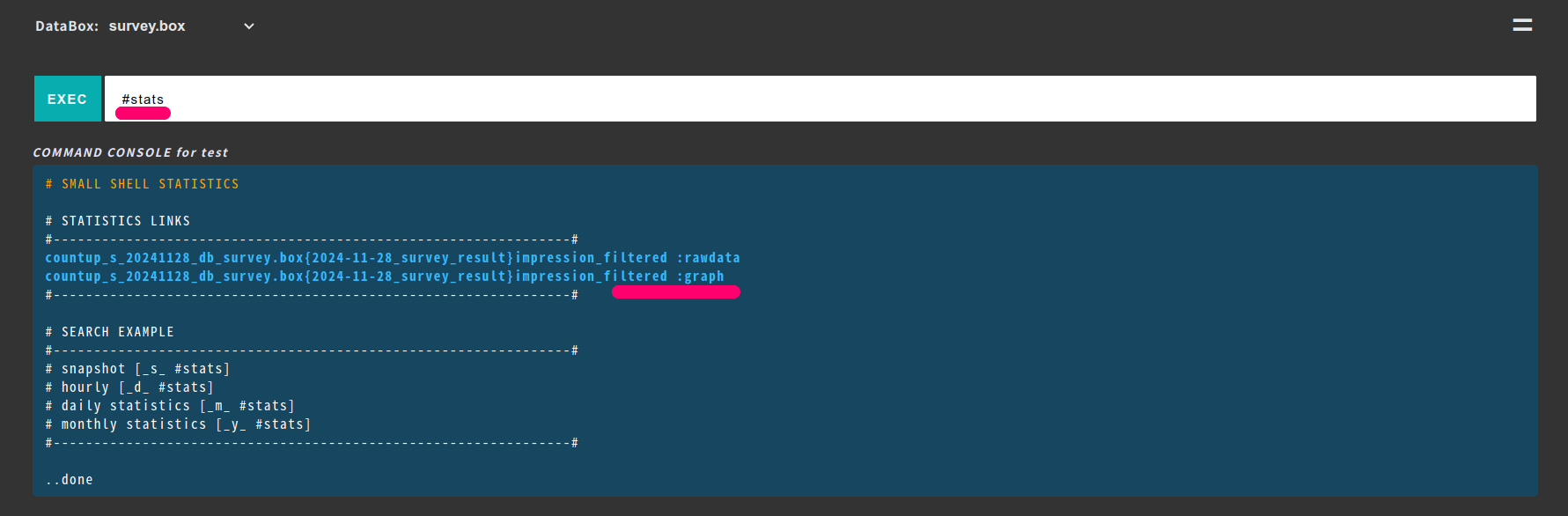
please input #stats to console box on Base APP.
Base APP > Console Box [#stats]


Change Form view
You can modify html def directly.
sudo vi /var/www/def/${Form}_get_new.html.def
e.g.) sudo vi /var/www/def/survey_get_new.html.def
--code--
<html>
<head>
<meta charset="UTF-8" />
<title>survey.new</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<link rel="stylesheet" href="./survey_css">
</head>
<body>
<div class="container">
<div class="form-box">
<div class="description">
<h1>#survey</h1>
<p>This is a internal survey of product A</p>
<hr>
<br>
</div>
<form method="post" action="./survey?req=set&id=%%id" onclick="document.charset='utf-8';">
<ul>
%%dataset
</ul>
<button class="button" type="submit">SUBMIT</button>
</form>
</div>
</div>
</body>
</html>
-------
Change row size for textarea
You can change row size by inserting code to ${Form}_new.html.def.
e.g)
sudo vi /var/www/def/survey_new.html.def
--code--
<script>
document.getElementById("txtara").rows="10"
</script>
--------