Quick start
This is a quick start guide with small-shell default Web server that's included in small-shell package.
Setup Env
First of all, please add small-shell user to the OS and then please install required commands and libraries. required commands and libraries are "curl, bc, cron, npm, php, jq". In this example, will use apt command on Ubuntu or debian for intallation.
# addd user
sudo useradd -s /sbin/nologin small-shell
# update apt list and install curl
sudo apt update
sudo apt install curl
# install bc and crontab if its not installed
sudo apt install bc
sudo apt install cron
# install npm/php libraries, php will be used for encoding and node.js will be used for writing Web server
sudo apt install npm
sudo apt install php
##install jq
sudo apt install jq
Installation
Once installed required commands and libraries, let's install small-shell from git HUB.
# install
cd /usr/local
sudo git clone https://github.com/small-shell/small-shell.git
sudo chown -R small-shell:small-shell /usr/local/small-shell
sudo chmod 755 /usr/local/small-shell/adm/gen
Generate Databox
Then Let's generate databox as the data store of Web APP. DATA shell details are in DATA shell
sudo /usr/local/small-shell/adm/gen -databox
#-> dialog will be started
Note
You can exit dialog anytime with ctrl + C
Dialog
In this expamle, "item_name" is set as priary key.
Databox Name: item.db
Primary Key Name: item_name
Primary Key Label: Item Name
Add more columns to the databox? (yes | no): yes
Col2 Key Name: description
Col2 Key Label: Description
Data Type (text | select | radio | checkbox | email | num | tel | date | date-time | url | textarea | file | pdls | mls): text
Set this as required? (yes | no): yes
Add more columns to the databox? (yes | no): no
The daetabox will be generated in the following order. Please check it.
-----------------------------------------------------------------
Databox Name:item.db
#primary_key
name="item_name"
label="Item Name"
type="text"
option="required"
#key(col2)
name="description"
label="Description"
type="text"
option="required"
-----------------------------------------------------------------
Is that OK? (yes | no): yes
Generate Base APP
Once databox is ready, let's generate Base APP, detail of this APP is in APP shell
sudo /usr/local/small-shell/adm/gen -app
In this example http will be used as protocol. if you have cert and key for ssl, please use https or if you want to generate Let's encrypt ssl cert, please check cookbook
Type of APP (1.BASE | 2.FORM | 3.CUSTOM): 1
Type of Server (1.small-shell Web srv | 2.other Web srv): 1
protocol (http | https): http
Web Server FQDN or IP addr (e.g. 192.168.10.1): $server
Add user
Following example is adding user name "test", "test" can initialize and get base64 key by accessing the URL that will be generated by the command.
sudo /usr/local/small-shell/adm/ops add.usr:test
URL can be accessed only 1 time, please inform to the user
-------------------------------------------------------------------------------
This is the URL for key initialization and generation for test on Base APP
-------------------------------------------------------------------------------
http://${server}/cgi-bin/auth.base?initialize=*****26fd2,4c5a2ae68d20e530b4ce457c71eae42590135268e1fb933a945f7e188678ccf4
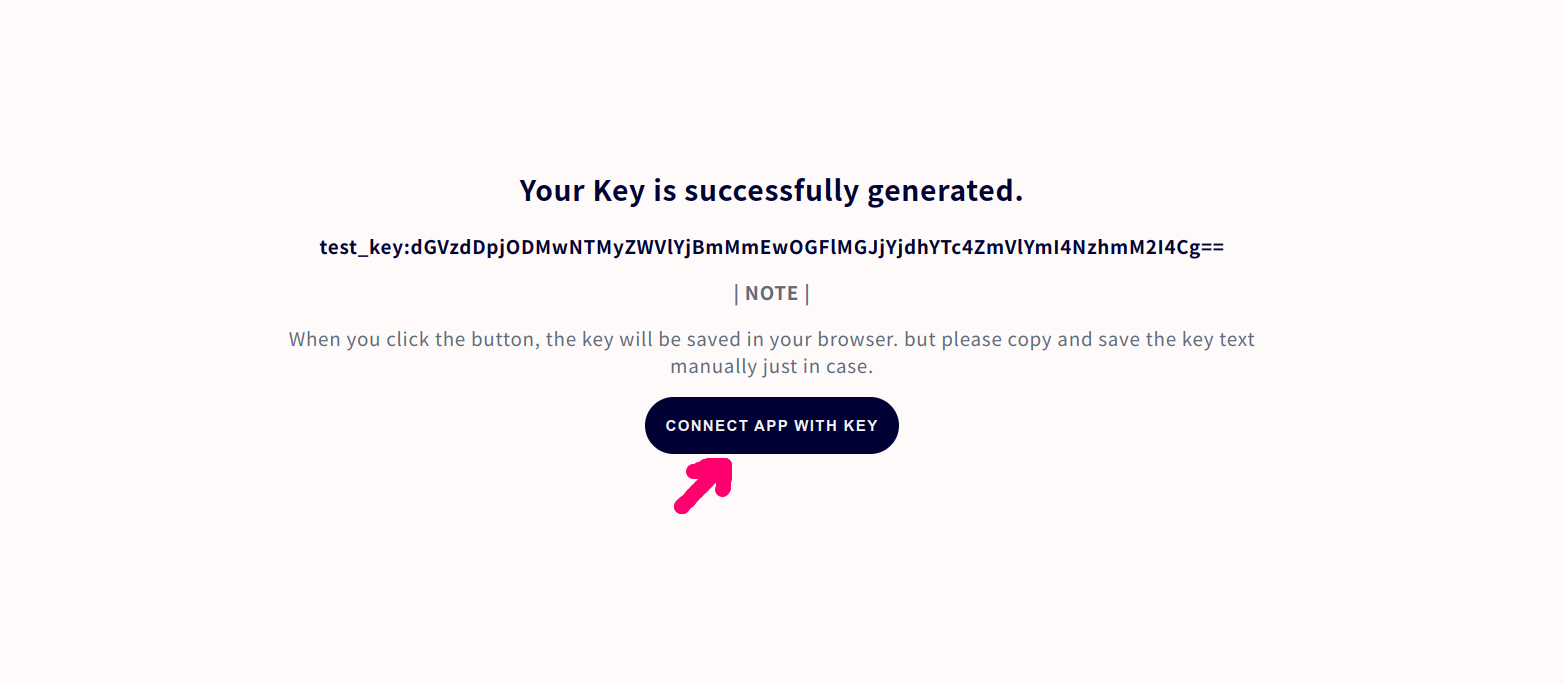
End user can access to the Base APP by click the button and key will be stored to local storage of browser.

Connect to the Base APP
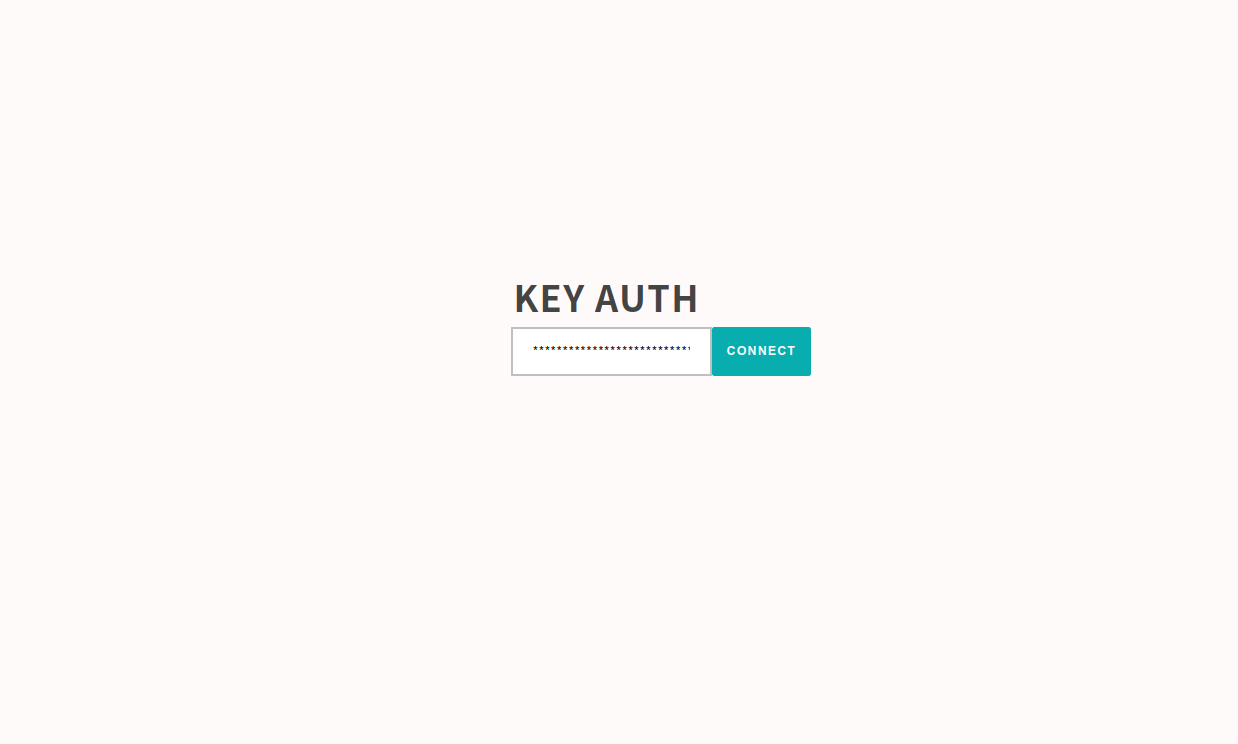
Image of authentication page of Base APP is as following. the access URL will be shown in the end of the gen dialog but basically it will be "http://${FQDN}/base". key will be inserted automatically if it's stored in local storage.

Then end user can use following APP features as default. ofcourse you can make your own APP, please see detail on Create Custom APP
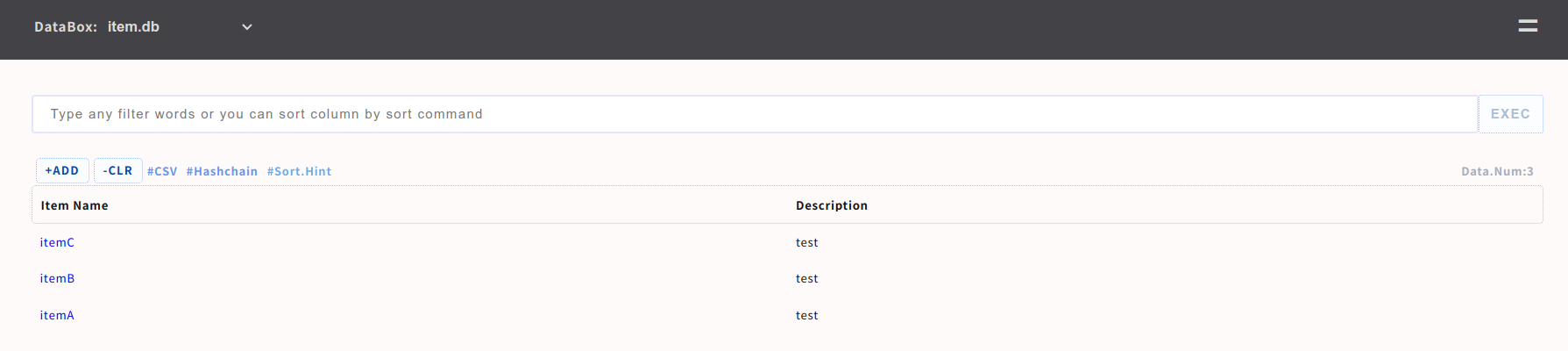
Base APP FEATURES
- Push or Get datas thorough simplest UI
- Can use "And" search using space [e.g. word1 word2]
- Multi type of sort using sort command
- Serch using specific key of column, [e.g key{wordA}]
- Download search result by CSV format
- Import Data with CSV format
- Define number of line per page [e.g #line:20] [e.g word #line:20]

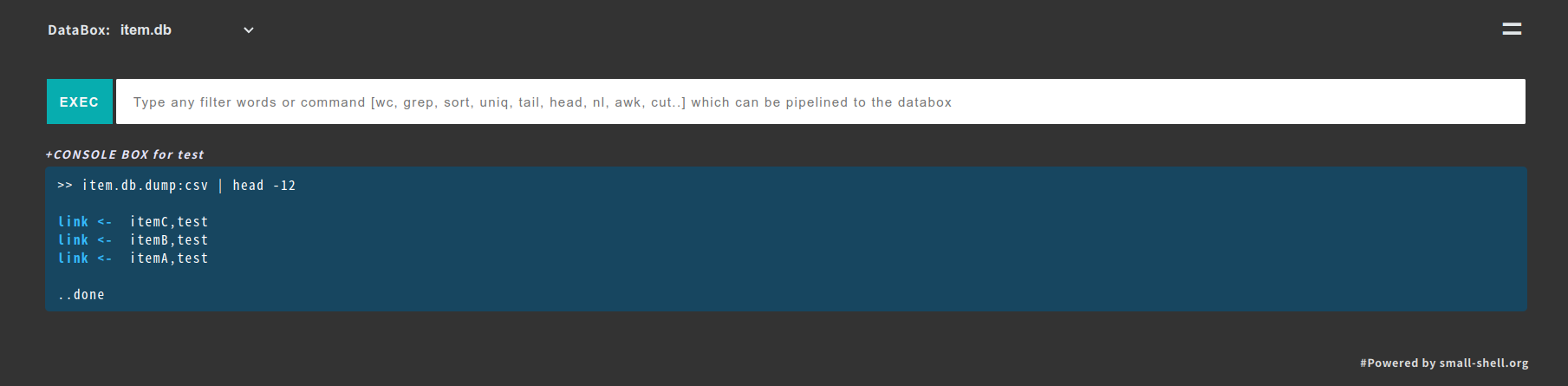
+ Command Console
- Analyze data using linux commands [grep, wc, awk, uniq, sed, tail, head, nl, sort, cut ..]
- Search log with freewords by adding tag [e.g. word1 word2 #log]
- Show statistics #stats, you need to define statistics job. Please see the pyshell for further details.

Re-generate initialize URL
If end user lost their key, you can re-generate initialize URL by following command. In this example, admin will re-generate initialize URL for user name "test"
sudo /usr/local/small-shell/adm/ops initialize.usr:test
Re-start small-shell Web server
If you want to restart Web server please use systemctl command.
sudo systemctl restart small-shell
# check process
ps -ef | grep app.sh
# check log
ls -ltr /var/www/log
Update to latest version
You can update small-shell very easily. this is exmaples of update procedure.
Once you clone the latest code, it's recommended to re-generate Base APP.
Even if Base APP has been upgraded, you can keep to use user key, ssl cert & key, API key.
cd /var/tmp
sudo git clone https://github.com/small-shell/small-shell.git
sudo \cp -Rf small-shell/* /usr/local/small-shell/
sudo rm -rf small-shell
# re-generate Base APP
sudo /usr/local/small-shell/adm/gen -app
-----------------------------------------------
Type of APP (1.BASE | 2.FORM | 3.CUSTOM): 1
------------------------------------------------
-> dialog will be started